
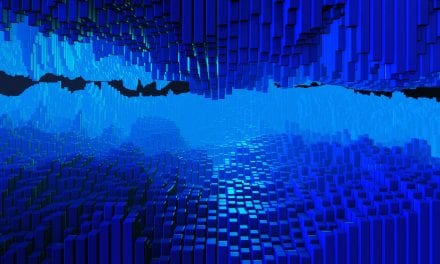
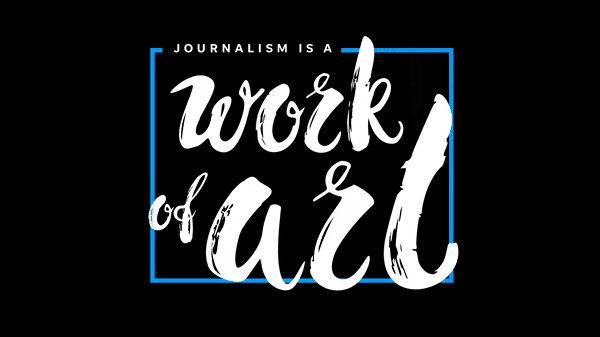
Gif exported from After Effects using gifGun
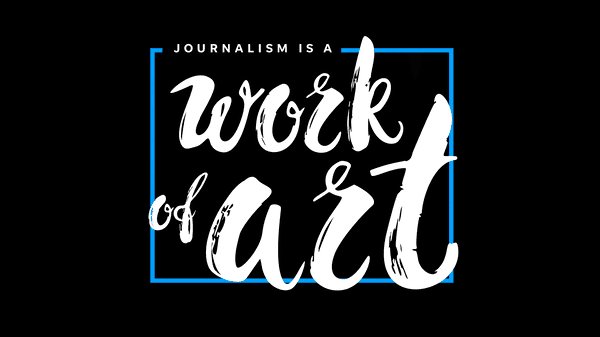
Animated SVG exported from After Effects using Bodymovin.
Gif vs Animated SVG
I put together this experiment because I wanted to see the side-by-side difference between the same animation exported out as a gif and as an animated SVG. I was curious to see the difference in image quality and load speed.
The big difference between the two formats is that Gifs are pixel based animations while animated SVGs are vector images with movement. Gifs are made up of pixels while the animated SVG is geometry. It’s the same difference as a jpg photo and a .svg or .eps vector image.
Because the animated SVG is just code the file size is a lot smaller. The gif, exported out of After Effects using gifGun is 734 KB. The animated SVG, exported out of After Effects using Bodymovin, is just 54 KB. That’s a big difference. You can even see it on the page begin to animate sooner than the Gif.
The other big upside to using the animated SVG is that with a little code adjustment you can make the graphic however big you want it without any loss of detail. A gif would start to fall apart if you tried making it larger than the export size.
The one downside to the animated SVG is that the format doesn’t support a lot of the cool special effects that make After Effects so powerful. But if the animation is just basic shapes and movement it super powerful.